If you are looking to hire java script expert then we are ready to help you. Our expert help you to create single page, multipage or any type of business application project using JavaScript.
1. Create a web page: Name your webpage GPAAVERAGEESTIMATOR.html, and add the features and elements required below. Place the required JavaScript in a script block at the end of the body element in your webpage. If you prefer, you may place your JavaScript in an external .js file, but this is not required.
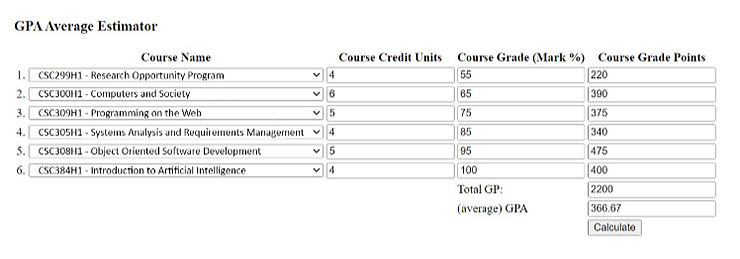
Sample Form Layout with Sample Data Shown:

3. Selectboxes: Place six (6) Select elements with suitable IDs in the first column of your table. Use clear, meaningful Identifier names.
Each Select box should have its own identical set of options with the following option values and text:


4. Textboxes: Place the following textboxes in your form (and table) all with suitable IDs and with clear, meaningful Identifier names:
six (6) textboxes in the second column for course credit units
six (6) textboxes in the third column for course grade (marks)
six (6) textboxes in the fourth column for course grade points
one (1) textbox at the bottom of the last column for the total grade points
one (1) textbox at the bottom of the last column for the grade point average (GPA)
5. Selectboxes onclick behavior: Write a JavaScript function named setCreditUnits(row) that will update the credit unit textbox when the corresponding select box is changed in that row:
The function should accept a row number (1 to 6)
Each row’s select box when clicked, should place the value of its selected option in that row’s corresponding credit unit textbox.
If the row is 1, then place the value from the first select box’s selected option into the first credit unit textbox, if the row is 2, then do this with the second row’s select box and textbox and so on.
Each select box in your form should call this function in its onclick method, passing it the row number of that select box.
6. Calculate Button: Place a button element (or an Input of type button) with a suitable ID.
Make the button face show the text “Calculate GPA”
Add a click event attribute to the button to call the function Calculate() when the button is clicked
7. Calculate() Javascript function: Write a JavaScript function named Calculate() that will:
a. For each Course row in the table:
Calculate the Grade Points of each Course by multiplying the Course Credit Units by the Course Grade Mark: Course Grade Points = Course CreditUnits X Course Grade Mark
The resulting Grade Points should be displayed in the Course Grade Points textbox in the last column.
b. Calculate the Total Grade Points: Add up all the Grade Point values from 7.a.ii in the previous step, and display the result in the Total Grade Points textbox
c. Calculate the Average Grade Points (GPA): Divide the Total Grade Points from 7.b in the previous step by 6 to get the GPA. Display the result in the Average Grade Points textbox
8. Other Details:
The user must select all the courses in the available select boxes and enter marks for each course for the form to work.
You do not have to validate any inputs or account for blank mark entries. NO INPUT VALIDATION is required.
The calculations should work for any reasonable input quantity values
To get solution of above JavaScript task you need to send your request at:
If you have any other problem then we are ready to help you. Here we convers all JavaScript related problem which is related to business applications or projects. If you have any other query then comment in below comment section so we can help you.
Comments