In this we will provide different types of HTML, CSS, JavaScript forms that help to design web pages.
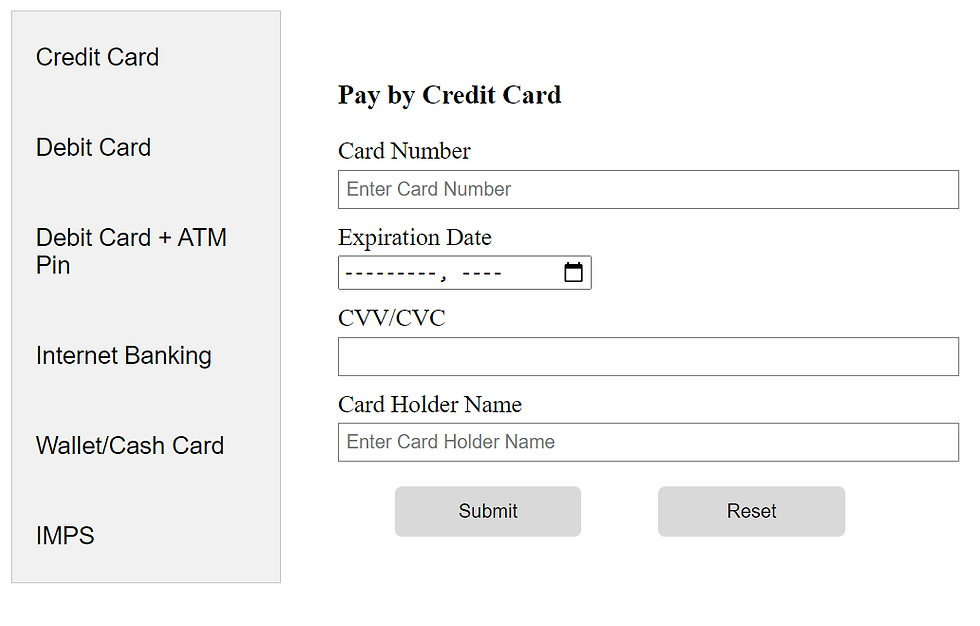
Payment Related Forms






Code For above forms
Index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="new-10.css" >
<script> src ="new-10.js"></script>
</head>
<body>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'Credit Card')"id="defaultOpen">Credit Card</button>
<button class="tablinks" onclick="openCity(event, 'Debit Card')">Debit Card</button>
<button class="tablinks" onclick="openCity(event, 'Debit Card + ATM Pin')">Debit Card + ATM Pin</button>
<button class="tablinks" onclick="openCity(event, 'Internet Banking')">Internet Banking</button>
<button class="tablinks" onclick="openCity(event, 'Wallet/Cash Card')">Wallet/Cash Card</button>
<button class="tablinks" onclick="openCity(event, 'IMPS')">IMPS</button>
</div>
<div id="Credit Card" class="tabcontent">
<h3>Pay by Credit Card</h3>
<p>Card Number</p>
<input type="text" name="card" placeholder="Enter Card Number">
<p>Expiration Date</p>
<input type="month" name="month" placeholder="Month">
<p>CVV/CVC</p>
<input type="text" name="cvv">
<p>Card Holder Name</p>
<input type="text" name="name" placeholder="Enter Card Holder Name">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
<div id="Debit Card" class="tabcontent">
<h3>Pay by Debit Card</h3>
<p>Card Number</p>
<input type="text" name="card" placeholder="Enter Card Number">
<p>Expiration Date</p>
<input type="month" name="month" placeholder="Month">
<p>CVV/CVC</p>
<input type="text" name="cvv">
<p>Card Holder Name</p>
<input type="text" name="name" placeholder="Enter Card Holder Name">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
<div id="Debit Card + ATM Pin" class="tabcontent">
<h3>Pay by Debit Card + ATM Pin</h3>
<p>Card Number</p>
<input type="text" name="card" placeholder="Enter Card Number">
<p>Expiration Date</p>
<input type="month" name="month" placeholder="Month">
<p>CVV/CVC</p>
<input type="text" name="cvv">
<p>Card Holder Name</p>
<input type="text" name="name" placeholder="Enter Card Holder Name">
<p>Pin</p>
<input type="password" name="pwd" placeholder="Enter Pin">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
<div id="Internet Banking" class="tabcontent">
<h3>Pay by Internet Banking</h3>
<p>User ID</p>
<input type="text" name="userid">
<p>ATM Pin/Password</p>
<input type="password" name="pwd">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
<div id="Wallet/Cash Card" class="tabcontent">
<h3>Pay by Wallet/Cash Card</h3>
<p>Card Number</p>
<input type="text" name="card" placeholder="Enter Card Number">
<p>Pin</p>
<input type="password" name="pwd" placeholder="Enter Pin">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
<div id="IMPS" class="tabcontent">
<h3>Pay by IMPS</h3>
<p>Beneficiary Mobile Number</p>
<input type="text" name="mobile">
<p>Beneficiary MMID</p>
<input type="text" name="mmid">
<p>Amount</p>
<input type="text" name="amount">
<p>Remarks</p>
<input type="text" name="remarks">
<p>Transaction Password</p>
<input type="password" name="pwd">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
</body>
</html>new-10.js
function openCity(evt, mop)
{
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++)
{
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++)
{
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(mop).style.display = "block";
evt.currentTarget.className += " active";
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
new-10.css
.tab
{
float: left;
border: 1px solid #ccc;
background-color: #f1f1f1;
width: 15%;
height: 400px;
}
.tab button
{
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
font-size: 17px;
}
.tab button:hover
{
background-color: #ddd;
}
.tab button.active
{
background-color: #ccc;
}
.tabcontent
{
float: left;
padding: 30px 40px;
border: none;
width: 70%;
border-left: none;
height: 400px;
}
input[type="text"], input[type="password"]
{
display: block;
box-sizing: border-box;
border: none;
border-bottom: 6px solid;
background: #ffffff;
padding: 5px;
margin: 0px 0px 2px 0px;
border: 1px solid #888888;
width: 50%;
}
p
{
margin: 10px 0px 3px 0px;
font-size: 17px;
font-width: 17px strong;
}
input[type="submit"], input[type="reset"]
{
background-color: #d9d9d9;
color: black;
padding: 10px 20px;
margin: 15px 10px 20px 40px;
border: none;
border-radius: 5px;
cursor: pointer;
width: 15%;
text:strong;
} Sign-In Form

Code Implementation
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background-image: url("img.jpg");
height: 100%;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
form
{
background: linear-gradient(to bottom, #ffffff 0%, #404040 100%);
max-width: 300px;
padding: 20px;
margin: 50px;
border: 4px solid #505050;
border-radius: 5px;
box-shadow: 1px 1px 10px 1px;
position: relative;
left: 35%;
}
ul
{
padding:0;
margin:0;
}
li
{
display: block;
margin-bottom: 10px;
min-height: 30px;
}
input[type="email"], input[type="password"]
{
box-sizing: border-box;
padding: 8px;
outline: none;
border: 1px solid #888888;
width: 100%;
}
input[type="submit"]
{
float: right-20;
background-color: #E0E0E0;
display: inline-block;
cursor: pointer;
color: #000000;
font-size:12px;
font-weight: bold;
padding: 8px 18px;
position: relative;
left: 35%;
}
a
{
color: #ffffff;
}
</style>
</head>
<body>
<form>
<h2>Sign In</h2>
<ul>
<li>
<input type="email" placeholder="E-mail">
</li>
<li>
<input type="password" placeholder="Password">
</li>
<li>
<a href="#">Forgot Password</a>
</li>
<li>
<input type="submit" value="Submit">
</li>
</form>
</body>
</html>
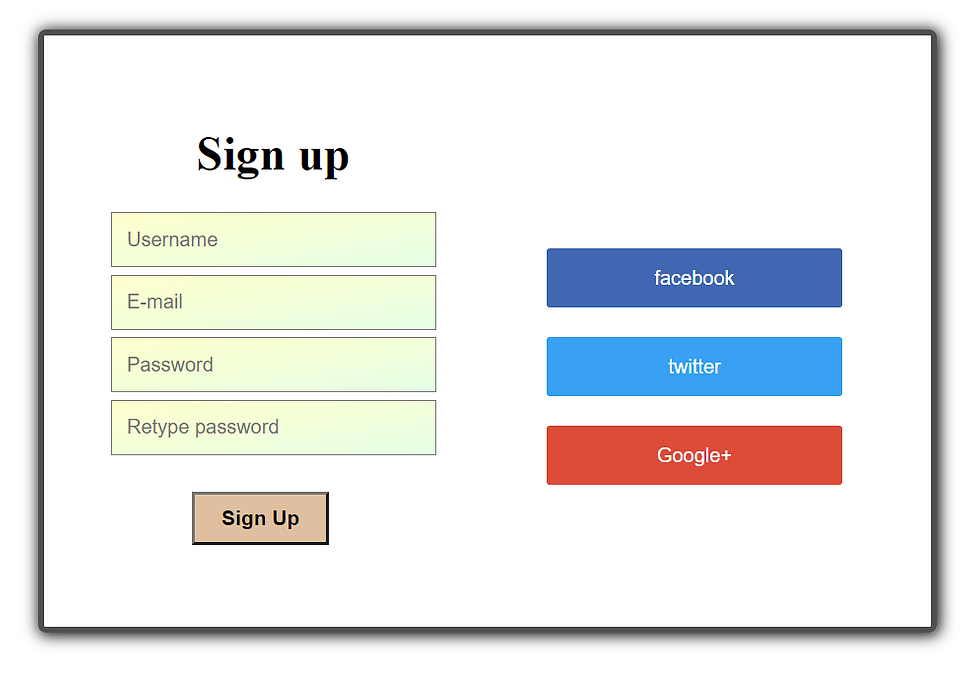
Sign-Up Form With Social

Code Implementation
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body
{
background-image: url("hwood.jpg");
height: 400px;
width: 400px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
#form
{
position: relative;
left:300px;
top:50px;
margin: 5% auto;
width: 600px;
height: 400px;
margin: 50px;
border: 4px solid #505050;
border-radius: 5px;
box-shadow: 1px 1px 10px 1px;
}
.left
{
position: absolute;
left:5px;
top:0px;
box-sizing: border-box;
padding: 40px;
width: 300px;
height: 400px;
}
.right
{
position: absolute;
left:300px;
top:0px;
box-sizing: border-box;
padding: 40px;
width: 300px;
height: 400px;
background-image: url("wood.jpg");
background-size: cover;
background-position: center;
border-radius: 0 2px 2px 0;
}
input[type="text"], input[type="email"], input[type="password"]
{
display: block;
box-sizing: border-box;
border: none;
border-bottom: 6px solid;
background: linear-gradient(to top left, #e6ffe6 0%, #ffffcc 100%);
padding: 10px;
margin-bottom: 5px;
border: 1px solid #888888;
width: 100%;
}
input[type="submit"]
{
float: right-20;
background-color: #dfbf9f;
display: inline-block;
cursor: pointer;
color: #000000;
font-size:14px;
font-weight: bold;
padding: 8px 18px;
margin: 20px 0px 0px;
position: relative;
left: 25%;
}
.loginwith
{
display: block;
margin-bottom: 40px;
font-size: 28px;
color: #FFFFFF;
text-align: center;
}
.social
{
margin-bottom: 20px;
width: 200px;
height: 40px;
border: none;
border-radius: 2px;
color: #FFFFFF;
font-family: 'Roboto', sans-serif;
font-weight: 500;
cursor: pointer;
}
.facebook
{
background: #4267B2;
}
.twitter
{
background: #38A1F3;
}
.google
{
background: #DD4B39;
}
</style>
</head>
<body>
<form>
<div id="form">
<div class="left">
<h1><center>Sign up</center></h1>
<input type="text" name="username" placeholder="Username" />
<input type="email" name="email" placeholder="E-mail" />
<input type="password" name="password" placeholder="Password" />
<input type="password" name="password2" placeholder="Retype password" />
<input type="submit" name="signup" value="Sign Up" />
</div>
<div class="right">
<span class="loginwith">Sign in with<br />Social Network</span>
<button class="social facebook">facebook</button>
<button class="social twitter">twitter</button>
<button class="social google">Google+</button>
</div>
</div>
</form>
</body>
</html>
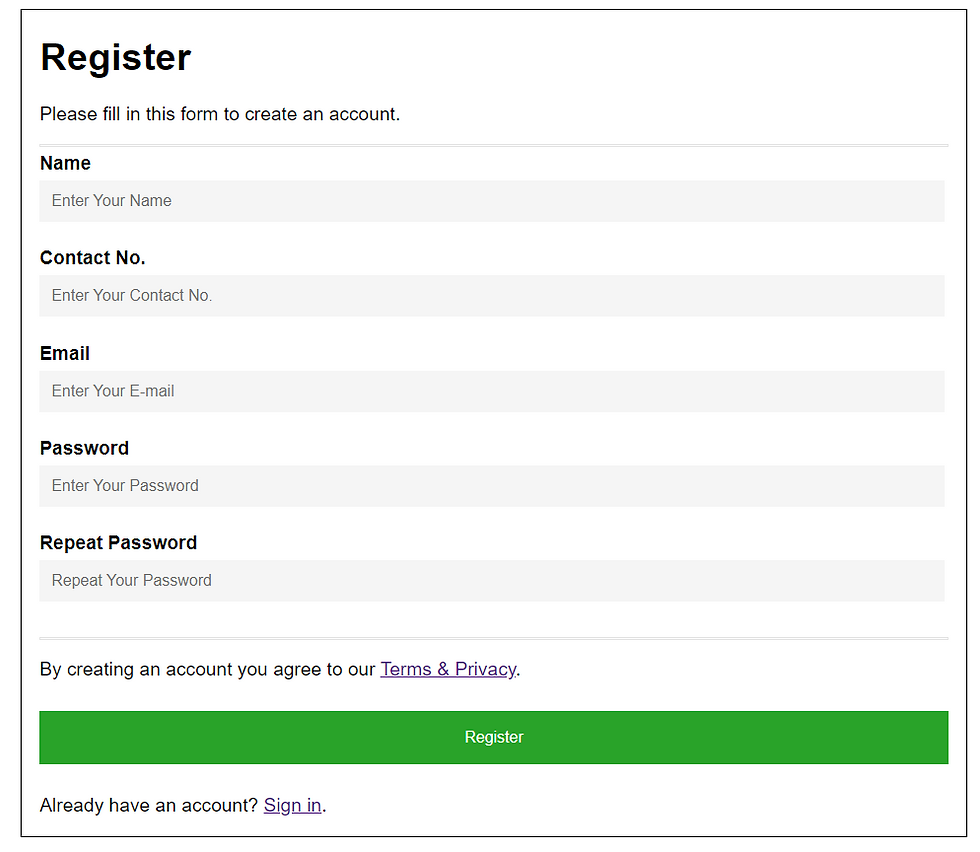
Registration Internal Form

Code Implementation
<!DOCTYPE html>
<html>
<head>
<style>
body
{
font-family: Arial, Helvetica, sans-serif;
margin-left:25%;
margin-right:25%;
border: 1px solid #000000;
margin-bottom: 5px;
padding: 0px 15px 0 15px;
}
input[type=text], input[type=password]
{
width: 97%;
padding: 10px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #F5F5F5;
}
hr
{
border: 1px solid #e6e6e6;
margin-bottom: 5px;
}
.registerbutton
{
background-color: #29a329;
color: white;
padding: 15px 20px;
margin: 10px 0px;
border: none;
cursor: pointer;
width: 100%;
text:bold;
}
</style>
</head>
<body>
<form action="action.php">
<h1>Register</h1>
<p>Please fill in this form to create an account.</p>
<hr>
<label for="name"><b>Name</b></label>
<input type="text" placeholder="Enter Your Name" name="name" required><br>
<label for="number"><b>Contact No.</b></label>
<input type="text" placeholder="Enter Your Contact No." name="number" required><br>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Your E-mail" name="email" required><br>
<label for="pwd"><b>Password</b></label>
<input type="password" placeholder="Enter Your Password" name="psw" required><br>
<label for="psw-repeat"><b>Repeat Password</b></label>
<input type="password" placeholder="Repeat Your Password" name="psw-repeat" required><br>
<hr>
<p>By creating an account you agree to our <a href="#">Terms & Privacy</a>.</p>
<button type="submit" class="registerbutton">Register</button>
<p>Already have an account? <a href="#">Sign in</a>.</p>
</form>
</body>
</html>Sending Message Form

Code Implementation
<!DOCTYPE html>
<html>
<head>
<style>
form
{
background: #f2f2f2;
max-width: 500px;
padding: 40px;
margin: 50px auto;
border: 4px solid #003399;
border-radius: 5px;
box-shadow: 1px 1px 10px 1px;
}
input[type="text"], input[type="textarea"], input[type="email"]
{
box-sizing: border-box;
padding: 8px;
outline: none;
border: 1px solid #B0CFE0;
width: 49%;
}
input.field-full
{
width: 100%;
}
input.align-left
{
float:left;
}
input.align-right
{
float:right;
}
textarea
{
width: 100%;
height: 100px;
}
input[type="submit"]
{
background-color: #002b80;
display: inline-block;
cursor: pointer;
color: #ffffff;
padding: 8px 18px;
}
ul
{
padding:0;
margin:0;
}
li
{
display: block;
margin-bottom: 10px;
min-height: 30px;
}
</style>
</head>
<body>
<form action= "action.php">
<h1><center><u>Message</u></center></h1>
<hr><br>
<ul>
<li>
<input type="text" name="name" class="align-left" placeholder="Your Name">
<input type="email" name="email" class="align-right" placeholder="Your Email">
</li>
<li>
<input type="text" name="phone" class="align-left" placeholder="Your Phone">
<input type="text" name="country" class="align-right" placeholder="Your Country">
</li>
<li>
<input type="text" name="subject" class="field-full" placeholder="Your Subject">
</li>
<li>
<textarea name="message" placeholder="Your Message"></textarea>
</li>
<li>
<input type="submit" value="Send Message">
</li>
</ul>
</form>
</body>
</html>Contact Us or send your requirement details at realcode4you@gmail.com to get instant help with our dedicated web developers.
Comments